ホームページ制作は「Bind up」とWordPress、どちらで作るのがいい?
こんにちは。イラストレーターのAkihisaです。
先日このホームページをリニューアルしましたが、当初は「Bind up」でのリニューアルを考えていました。
「Bind up」は、テンプレートを利用することで、初心者でもおしゃれなデザイン、高機能なホームページを作成することができるアプリです。
ちょうど9月初旬に、割引キャンペーンが行われていたので、1年分のサーバ利用料を支払って、毎日2、3時間ずつ、約一ヶ月半作業に取り組めたんですが、10月下旬には、結局Bind upでの制作続行を断念しました。
自分でHTMLやCSS編集+WordPressを利用するという、今まで通りのやり方に戻った形での、今回のこのWEBサイトリニューアルです。
「Bind up」は初心者向け or 複数人で運用の時に詳しい人がいない場合は有効
僕の結論としては、「Bind up」はWEBページのプログラムをさわったことのない初心者向け、または会社などで複数人で運用する時、詳しい人がいない場合には有効かなと思います。
「Bind up」はよく出来たアプリだと思うし、サービスもしっかりしています。
ただ自由にデザインしたり、構成やページごとのリンクを工夫したりしようとすると、逆にやりずらいというのが僕の感想でした。
なぜかというと、HTMLやCSSといったWEBページ作りの知識が世界共通のものであるのに対して、「Bind up」でのサイト作りは、「Bind up」アプリのルールを覚えなければいけないからです。
なにかしようと思ったときに、どこにどんなメニューがあるのか、どこを操作すればいいのか、一つずつ調べて紐解いていかないとわからないんですね。
そこが非常にまどろっこしく感じてしまいました。
またHTMLやCSSの知識でわからないことがあれば、検索をかければすぐに答えを探せるのですが、Bind upだとそういうわけにもいきません。
「Bind up」の特徴/メリットとデメリット
メリット/基本はなんでも出来ます
「Bind up」の一番のメリットは、初心者でも基本なんでも出来てしまうところですね。
直感的な操作で、だいたいのことは出来るようになっています。
テンプレートも350種類以上もあり、おしゃれなデザインのものがたくさん用意されています。
文字や画像、スライドやボタンなど、必要なパーツを選んで積み木をするような感覚でホームページができる仕組みになっています。
ブログのシステムも組み込めるし、お問い合わせフォームも入れられるし、SNSも埋め込めます。
もちろんスマホ表示にも対応しています。
さらに、オンラインショップまで、やろうと思えば組み込めます。
機能的にはほぼなんでも出来るという感じです。
デメリット/カスタマイズするにはかなりの知識が必要
最初にも書いたとおり、テンプレートをアレンジして自由にデザインしようとしたり、テンプレートにない機能を追加しようとしたりすると、途端にハードルが高くなります。
HTMLやCSSといった専門知識も必要になります。
「Bind up」を一番簡単に使う、プラス、一番メリットが大きいのは、”テンプレートをそのまま使う”こと、”余計なことをせずに用意されたものを使う”こと、になると思います。
僕のように、仕事でホームページ作りをしていた経験のある人間でも、ルールの理解にはかなり時間がかかりました。
ある程度時間をかけましたが、半分も理解できなかったと思います。
結局僕の場合、それがBind upでの作成とカスタマイズを断念した大きな理由でした。
当初Bind upでのリニューアルを考えた理由
僕のホームページはこれまで数回リニューアルをしてきましたが、いつも自分でゼロからデザインし、HTMLやCSSといったプログラムを書いて作るという、自前作成でした。
仕事としてホームページ制作をお引き受けしていた時期も結構長くあるので、自分で作る知識は持っています。
ただこの三年ほどはイラスト制作の方に集中いていて、最近ではプログラムに触ることがあまりなくなって、ブランクがありました。
WEBの世界の技術は日進月歩なので、日々勉強を続けていないといけないところがあります。
これからまたゼロからホームページを作り直すとなると、時間がかかりすぎるなと思ったのです。
結局は、Bind upをあきらめて自分でリニューアルを進めることになったのです、、結果的にはその方が早く作業が進みました。
今回、「Bind up」1年分の利用料、約28,000円の出費が無駄になってしまいましたが、そのおかげというべきか、HTMLやCSSを自分で触ったほうが気に入ったものに出来ること、またブログスペース構築の基本である「WordPress」の良さも、あらためて感じています。
今回「WordPress」には有料テンプレートを使っています
そういうわけで、自分でプログラム編集を始めたんですが、少し楽をしています 笑
サイトのブログスペースの部分については、WordPressの有料テーマを利用しました。
これを土台にして、あとは自由に微調整をしてリニューアルが完了した形になります。
テーマを利用すれば、基本そのまま使えるので、WEB制作経験のない初心者でも問題なく使えます。
低価格で高機能な「TCD」のWordPressテーマ
今回僕が利用したのは、TCDのWordPressテーマです。
有料テーマを買ったのは今回が初めてですが、デザインの良さ、自由度、高機能、価格、ひととおり満足しています。
僕が購入したのは9,800円のテーマですが、価格帯のもので、相当数のテンプレート・デザインがあります。
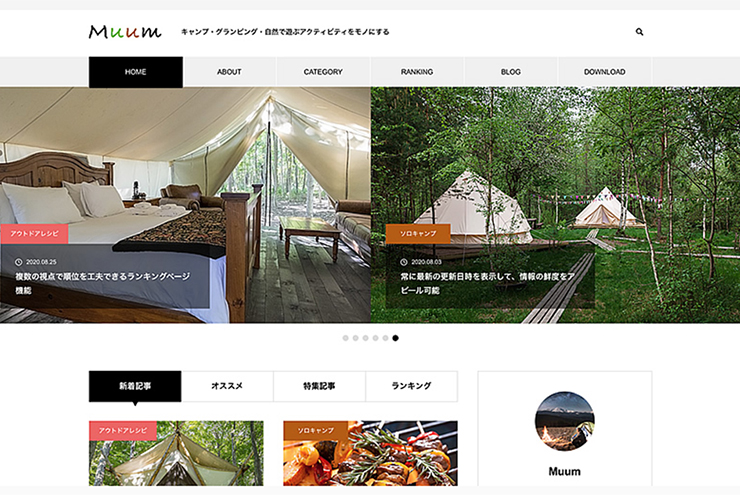
今回利用したテーマ「Muum」

「TCD」のWordPressテーマには、僕らのようなイラストレーター、カメラマン、料理研究家、映像制作者などのクリエイター向けのものから、美容院、ショップ、ブログやwebマガジンなどのコンテンツ系、会員登録やマイページ登録ができるSNSを自分で運用してしまうものなど、ほとんどありとあらゆる機能を持ったテーマがあります。
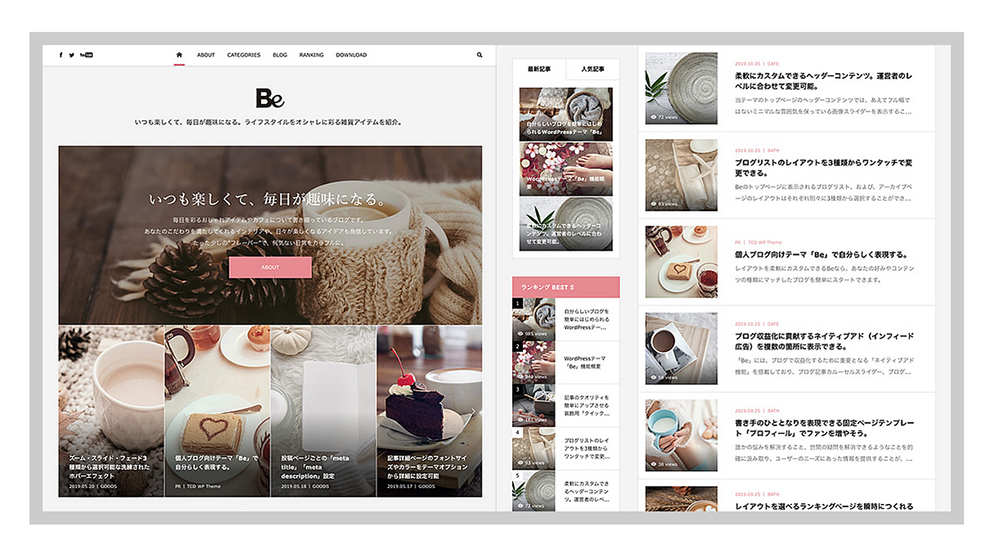
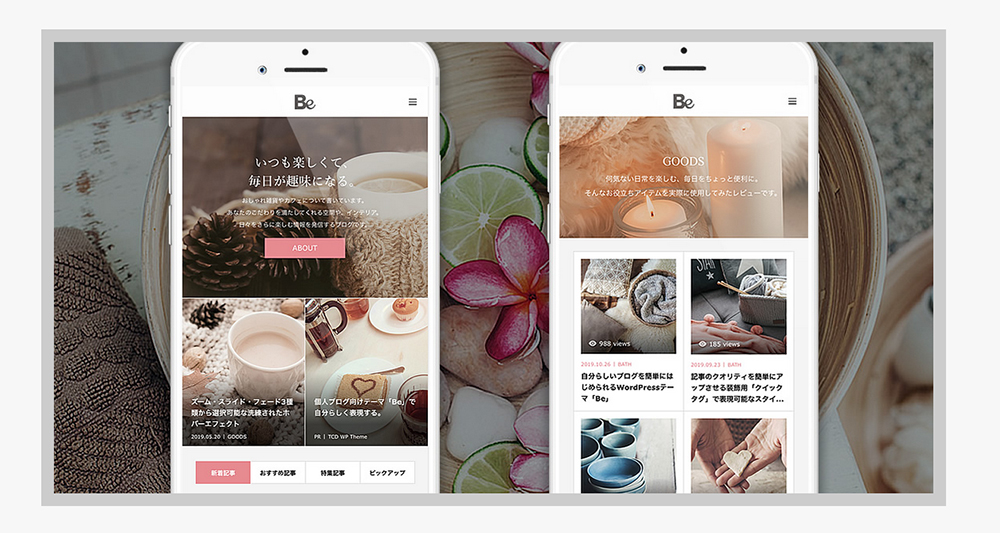
ブログ系におすすめのWordPressテーマ
普通にブログ系のテーマなら、こういったものがあります。
僕が購入したものよりはじゃっかん高いですが、機能的にはさらに充実しています。


「TCD」のWordPressテーマ、僕ももっと早く知っていれば良かったなと思います。
外部にホームページ制作やデザインを委託するのに比べればぜんぜん安いし、他にもいくつか試してみたいなと思うテーマがあります。
基本はテーマを着替えるだけなので、時々デザインを変更してみるのも面白いかもしれません。
それではまた。
イラストレーターAkihisaSawada
イラスト制作のお問い合わせ・ご依頼
お仕事のご依頼・お問い合わせはメールフォーム、またはお電話により受付ています。
お気軽にお問い合わせください。