(夏のリゾートホテル/プールに浮かべた浮き輪に寝そべる女性のイラスト)
上手いイラストを描くコツ/構図で演出する
同じイラストでも、構図の取り方でまったく印象が変わってきます
こんにちは。イラストレーターのAkihisaです。
同じイラストでも、画面の切り取り方、構造によって、仕上がりの印象がまったく変わってきます。
最初に構図を考えてから描く、または、最後の仕上げにもう一度構造を取りなおしてみると、より完成度の高い作品になります。
構図は「主役」「脇役」「結末」を考えること
構図を考えることは、簡単に言うと、「主役」「脇役」「結末」を決めること、と言っていいかもしれません。
イラストを描くときの構図の考え方は、物語を書くときに全体の流れを考えること、演出を考えることに似ています。
主役は魅力的に目立たせる。
でも脇役も大事。
そして、場所やシーンをあらわすために、背景や季節、時間(朝なのか夜なのか?)を描くことも大事。
そういった大切な要素のバランスをとっていくことが、「構図」の基本的な考え方です。
代表的な構図のパターンは数種類。覚えてしまおう!
代表的な構図のパターンは、そんなに多くありません。
いくつかのパターンをおさえておくだけで、今までよりも仕上げのセンスが上がります。
基本を一通りおさえておくだけで、描くものの幅を広げ、効果的な演出が出来るようになってきます。
数は少ないので、覚えてしまいましょう!
慣れないうちは、基本の構図を、落書き程度でいいのでコピー用紙かなにかに書いておいて、いつでも見られるようにしておくと便利です。
もちろん、このサイトを再度見てもらっても構いません。
日の丸構図
画面の中心に主役を置く構図で、”初心者の構図”などと呼ばりたりもしますが、別に悪いことではありません。
中心に置いて、ストレートに主役を目立たせることができます。
大きくおけば迫力のあるイラストに、小さくおけば、広い場所の中にポツンと置かれた印象になります。
二分割構図
縦か横に、均等に2分割する構図です。
左右対象のシンメトリーは、シンプルで、人が美しいと感じる基本的な形だと言われます。
簡単に言うと、画面を半分ずつで見せるやり方。
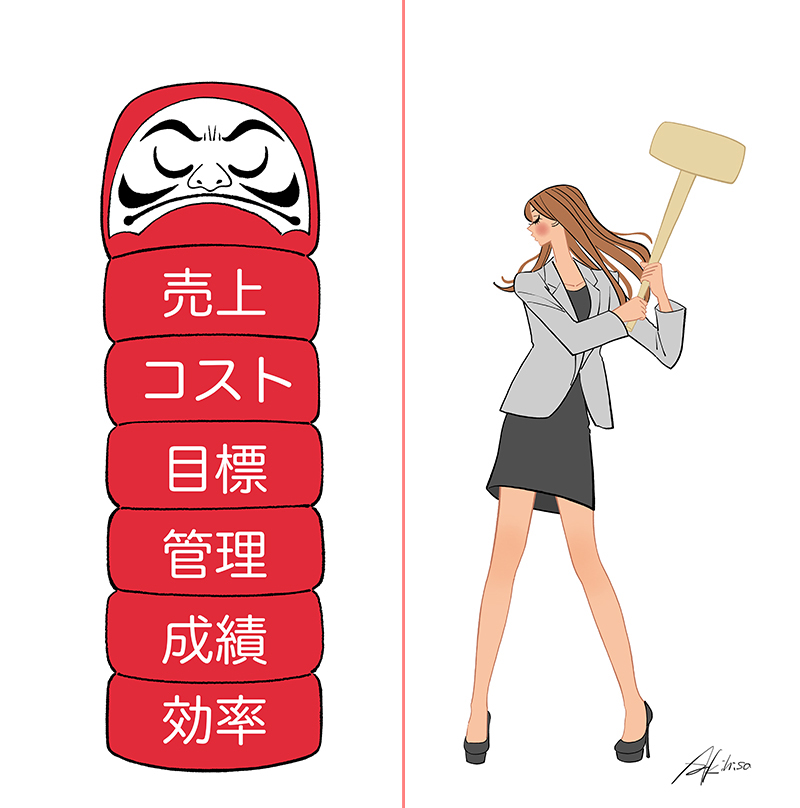
○ 僕の作品例です。
「目標達成のダルマと女性のイラスト」
︎︎** 写真でよく見る二分割構図 **
風景写真では、上下を2分割して、空と海、空と山、空と街並み、などの風景写真によく使われます。
主役と脇役(背景)の関係をはっきり表現することが出来て、安定した画面になります。
三分割構図
二分割構図と並び、こちらもよく使われる構図。
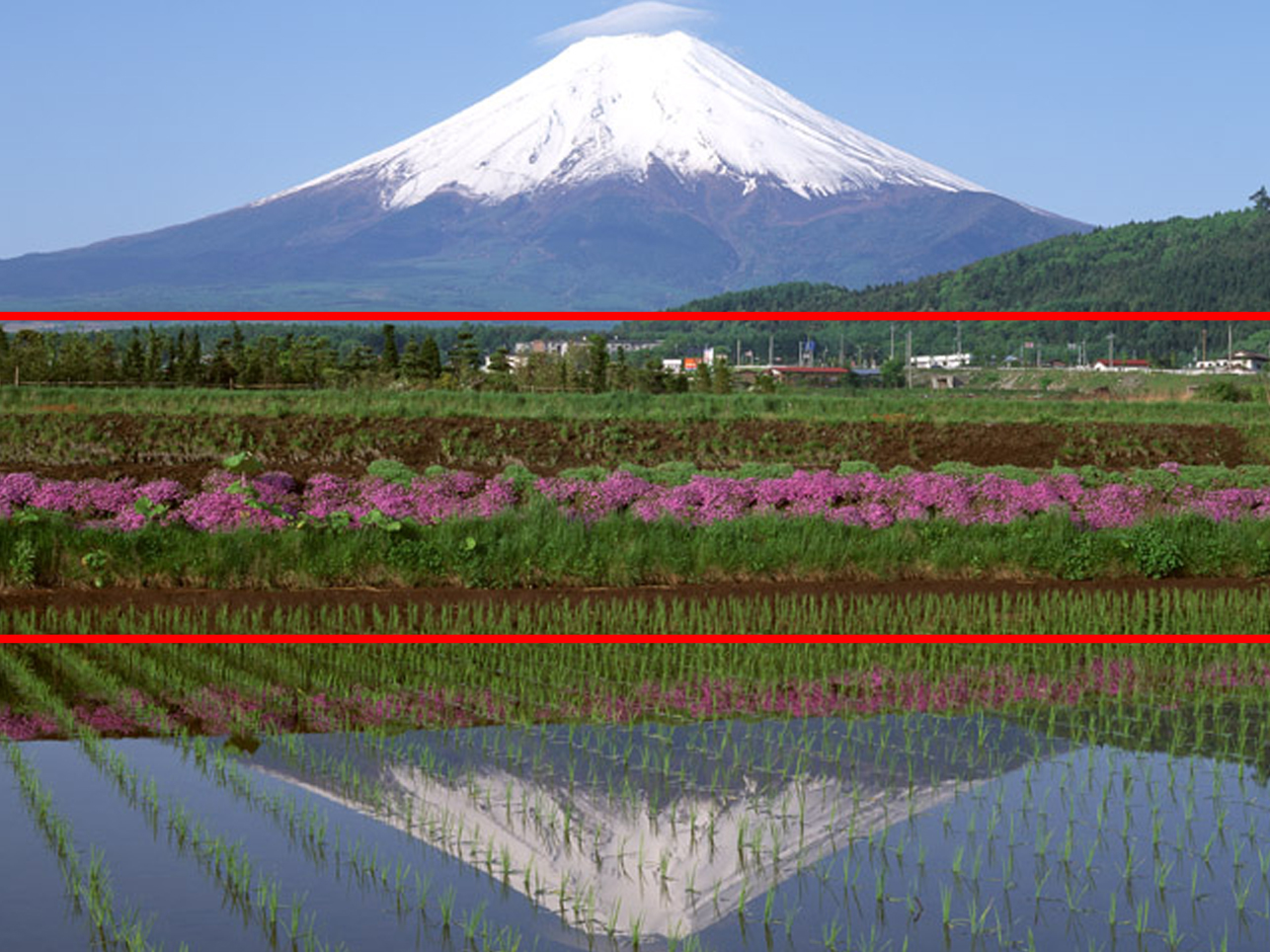
空(遠景)、風景の主役(中景)、前景(近景)のように、大きく画面を3つに分けた構成がよく行われます。
︎︎** 写真でよく見る三分割構図 **
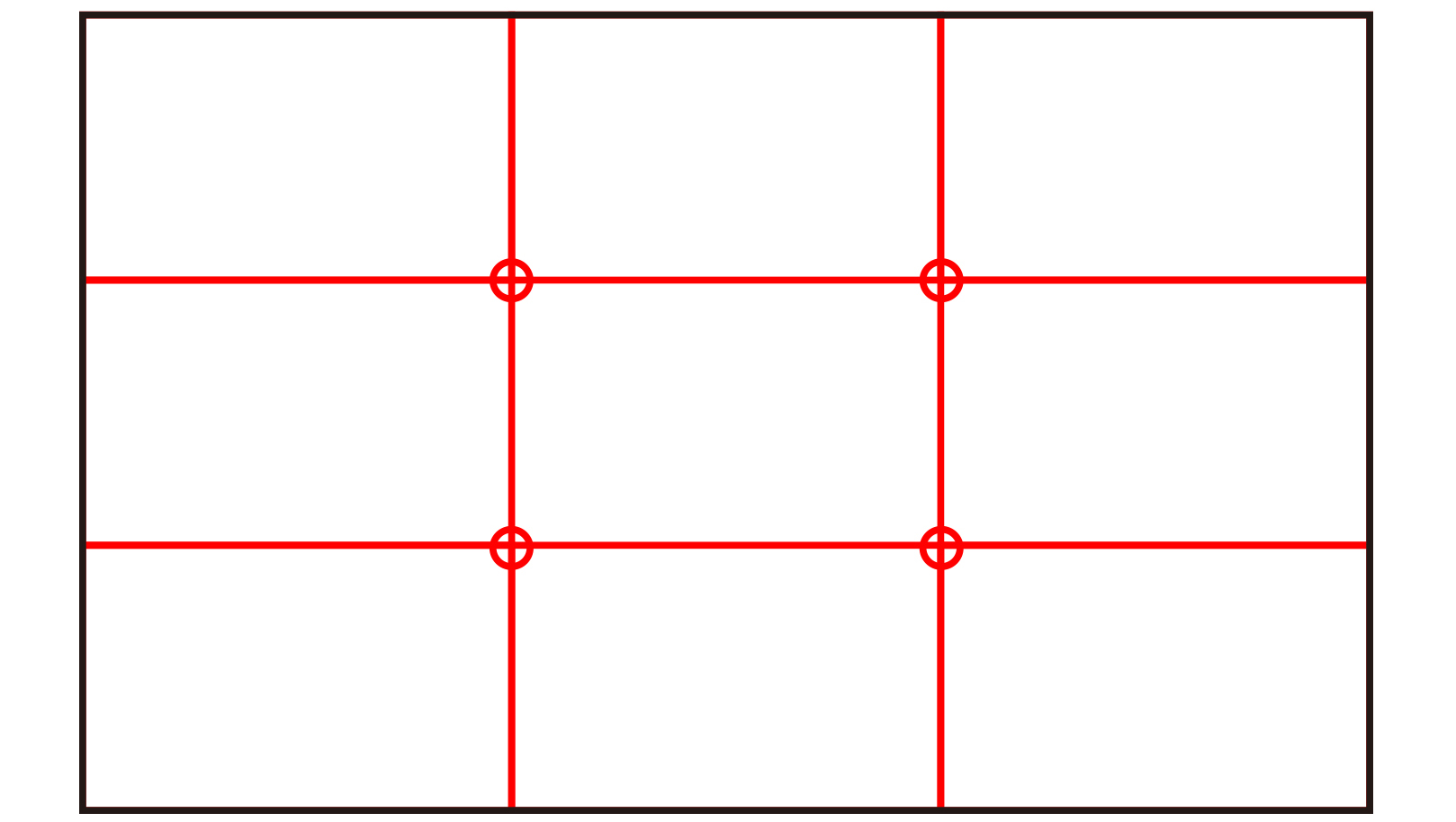
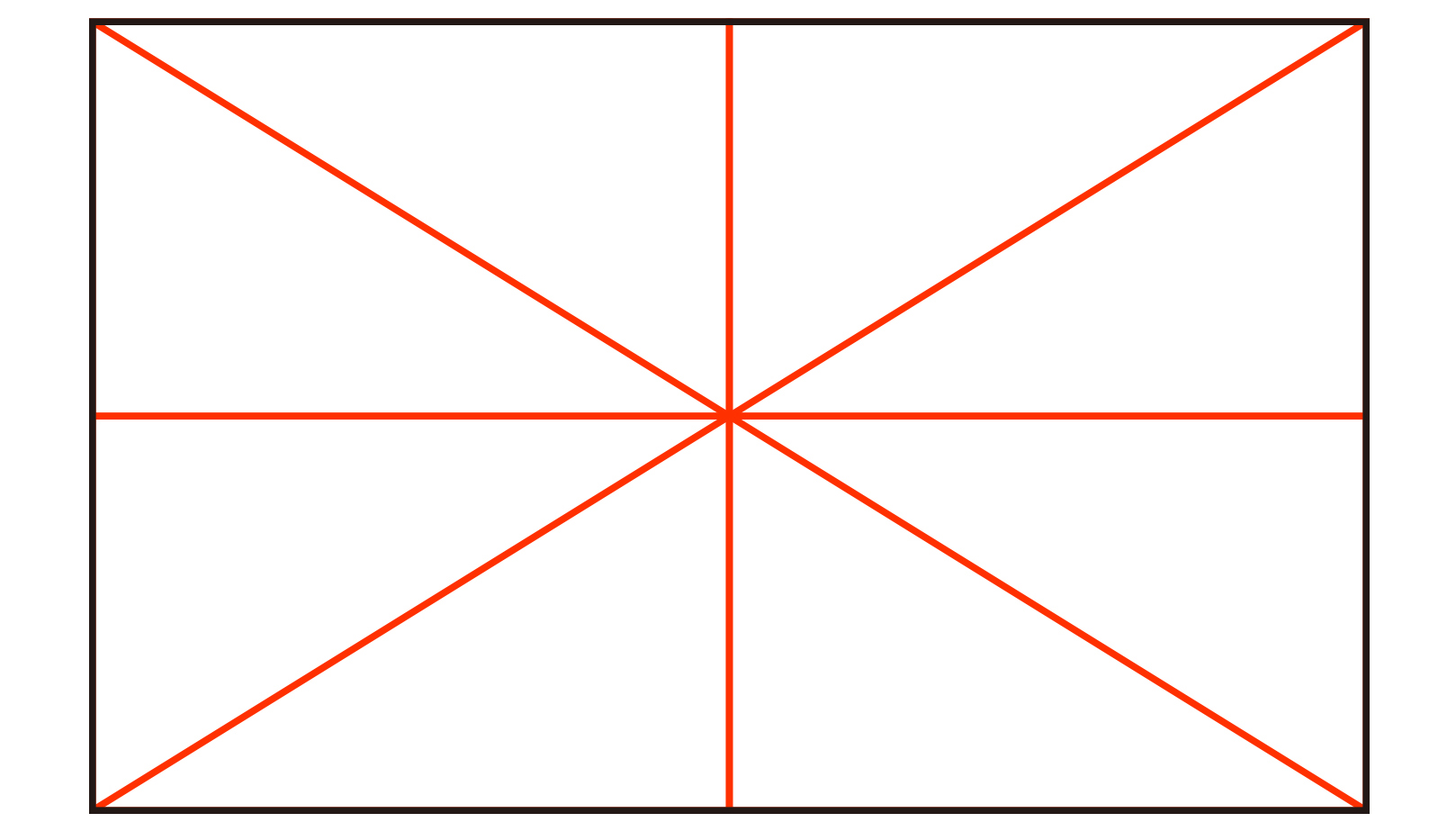
三分割交点
「二分割構図」「三分割構図」を深めたもので、もっともポピュラーな構図の考え方です。
画面の縦横をそれぞれ3分割したとき、線が交差する中心の4点が、視覚のポイントになります。
基本は、このポイントに、見せたいものを持ってきます。
この考え方は、画面構成を考えるときには、ほぼいつも使える便利なもので、僕もイラストを描くときには、ほとんど無意識に、この構図の取り方を意識しています。
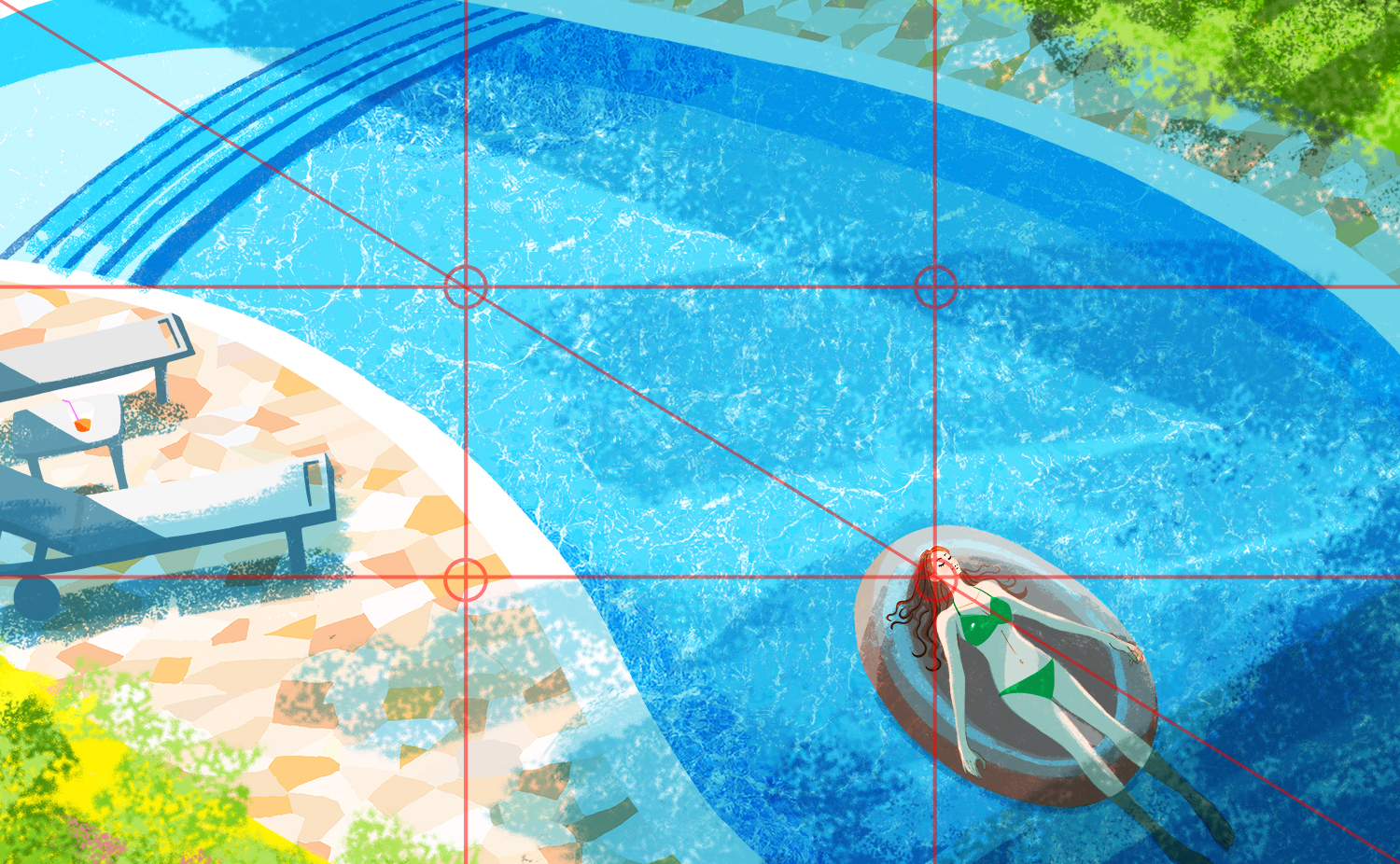
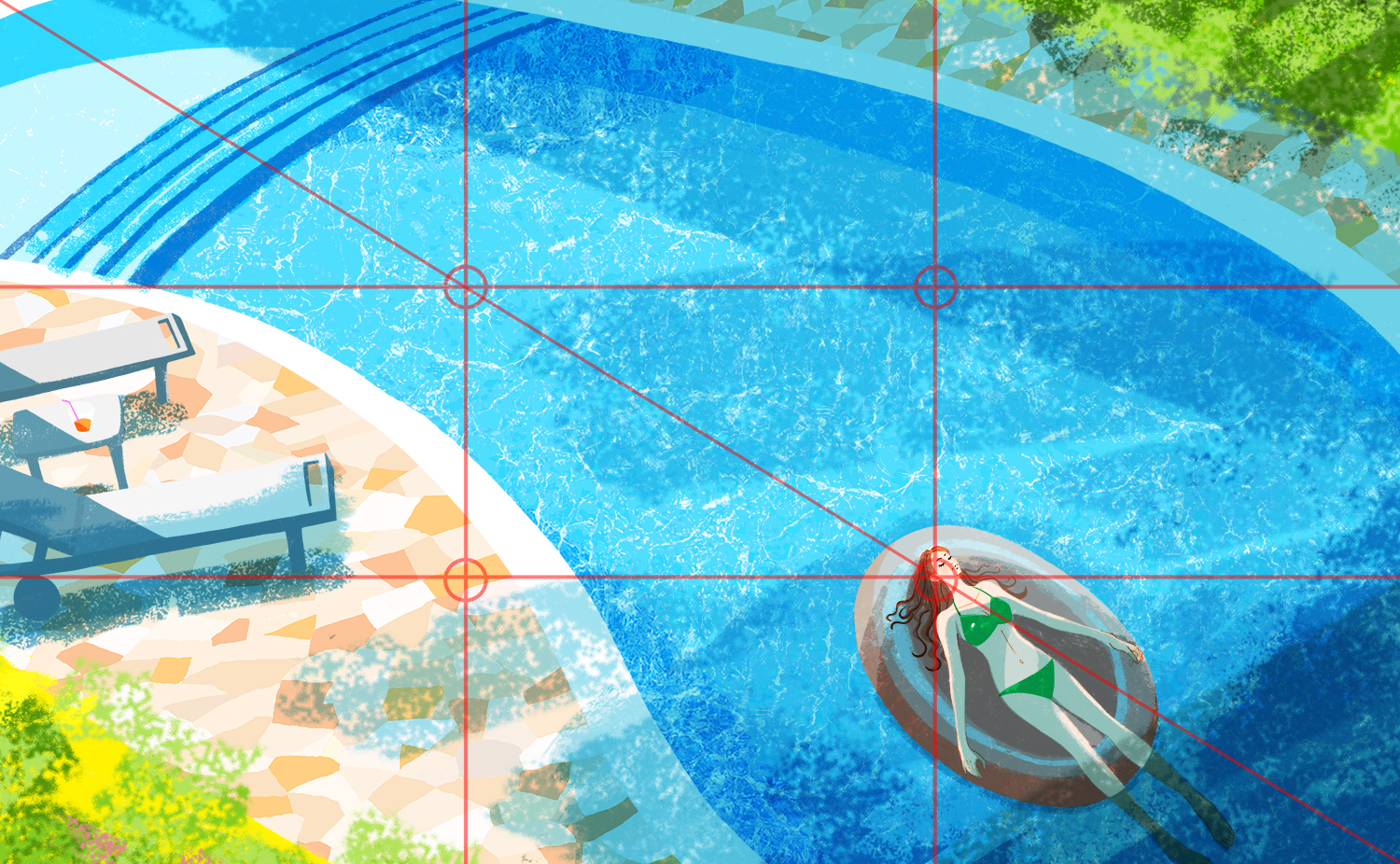
○ 僕の作品例を紹介します。
「夏、リゾートホテルのプールで浮き輪に寝そべる女性のイラスト」
中心の交点4つに、必ずしも見せたいポイントが載るわけではないのですが、基本的には「三分割交点」の考え方をもとに、バランスを考えてレイアウトしています。
ちなみにこの作品は、よく見てもらうとわかるのですが、このあと説明する「対角線構図」も同時に意識した作品でした。
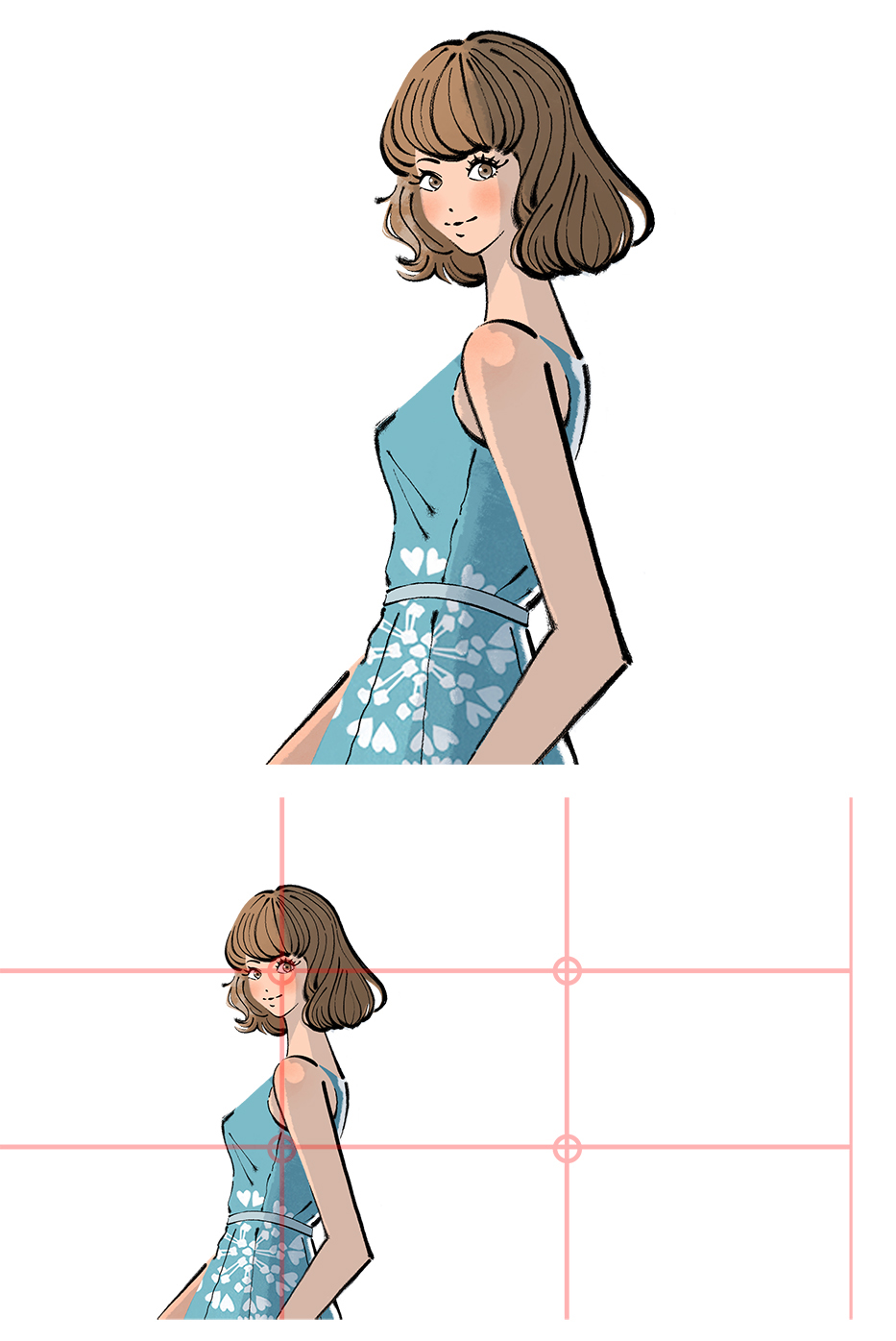
○ もう一つ、作品例を紹介します。
「夏、ワンピース姿の女性。振り向くイラスト」
人物を中心に置くか(上図)、それとも三分割交点の考え方で配置してみるか(下図)によって、印象が変わってきます。
余白を広く取ることによって、違う雰囲気になりますよね。
全身を描いて中心に置くと、こんな感じです。
○ さらにもう一つ紹介します。
「オフィスで、椅子に座ったまま足のむくみを取る運動をする女性」
この作品は、かなりはっきり三分割交点構図を意識して描いた作品でした。
安定感のあるバランスが取れているのがわかると思います。
対角線構図
画面を対角線で結んだライン上に配置する構図です。
ばってんに結んでありますが、このラインのどちらかに絵を配置します。
視線を誘導するのに向いていて、画面に奥行きを出しやすい構図です。
先ほど「三分割交点」の例で掲載したイラスト、
三分割交点にもなっていますが、実はもともとは「対角線構図」を意識して描いた作品でした。
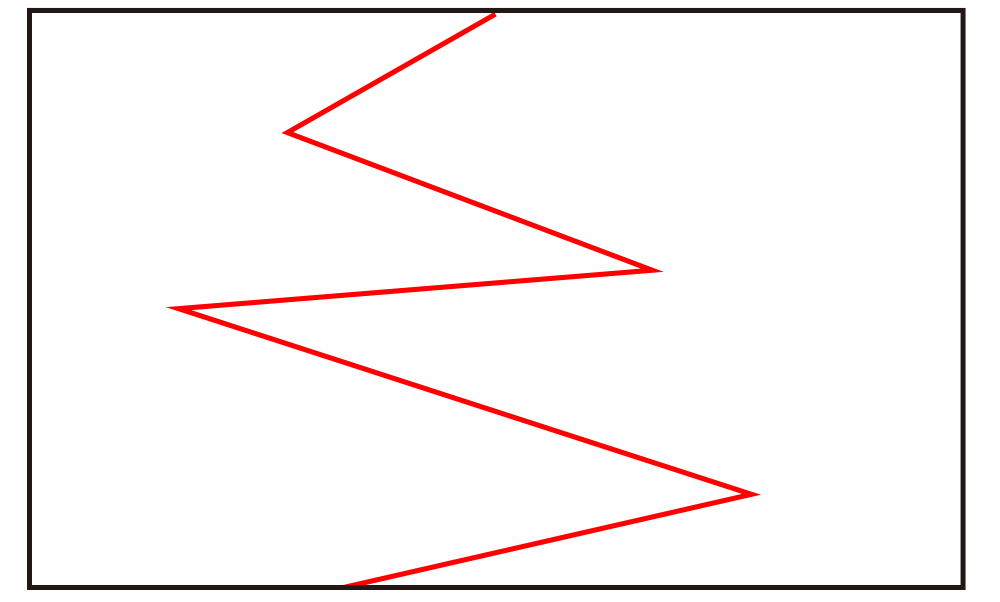
ジグザグ構図
画面にジグザグに線を引き、そこにイラストの主要なポイントを配置していく構図です。
ジグザグの形は、「三分割交点構図」や、「対角線構図」を意識すると、バランスのいい綺麗なジグザグになりやすいです。
○ 僕の作品例です。
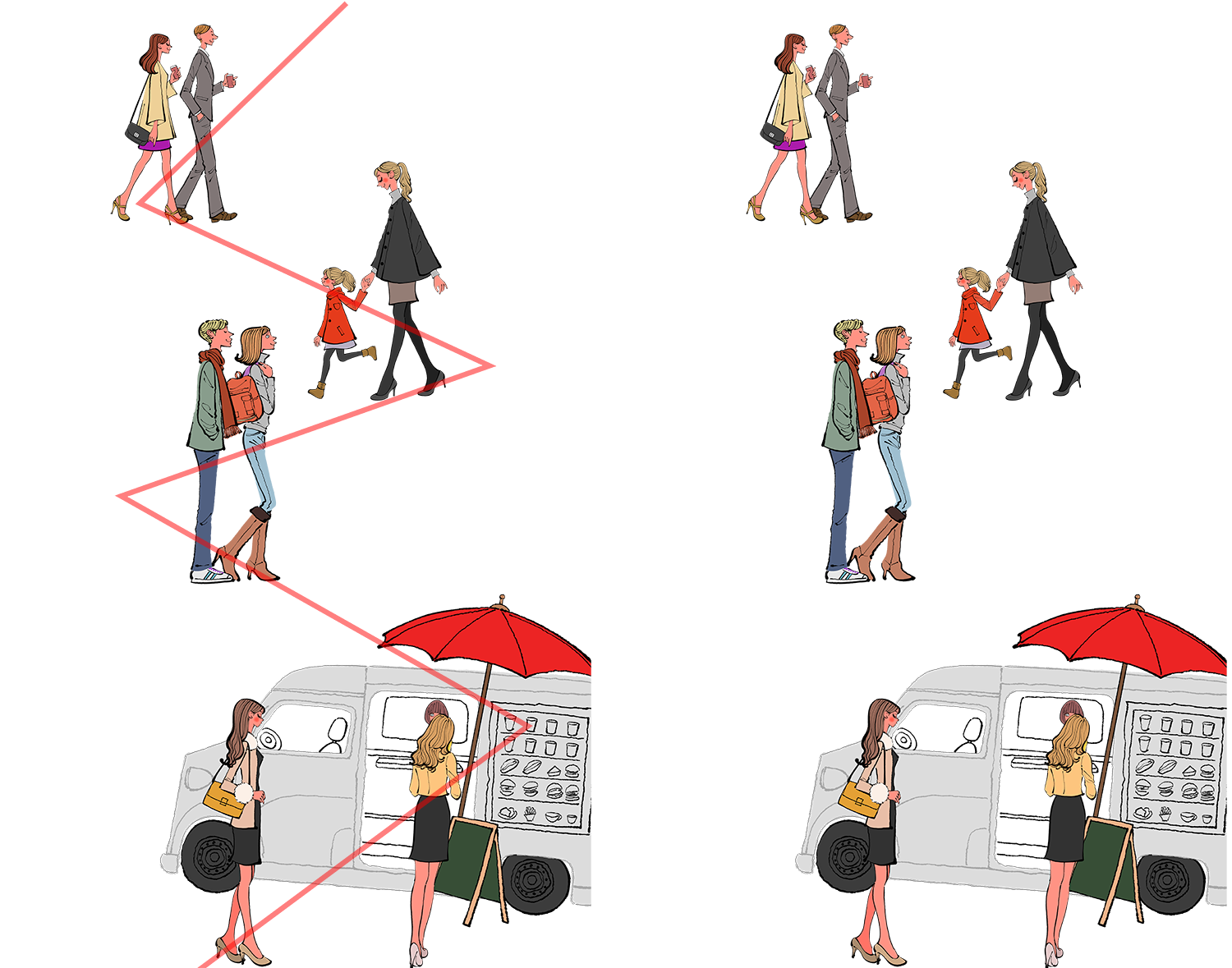
「移動販売車、ドリンクスタンドに並ぶ人たちのイラスト」
右側は構図のあたり線を引いていないもの。
左は、わかりやすいようにジグザグの赤い線を引きました。
実はこの作品は、まだ制作途中のものなんですが、今回の作例用として掲載しました。
実際のイラストは、人物たちが横一列に並んでいます。
ジグザグにレイアウトし直してみると、これはこれで動きがあって面白かな?と、自分でも発見につながりました。
いったん描いた人物を、コマのように自由に配置換えしてみると、思わぬいい結果になることがあります。
福笑い的なやり方は、デザイン制作の上でも基本ですね。
横にしてみたり、縦にしてみたり、デザインのお仕事の時には、いろいろなバリエーションを試します。
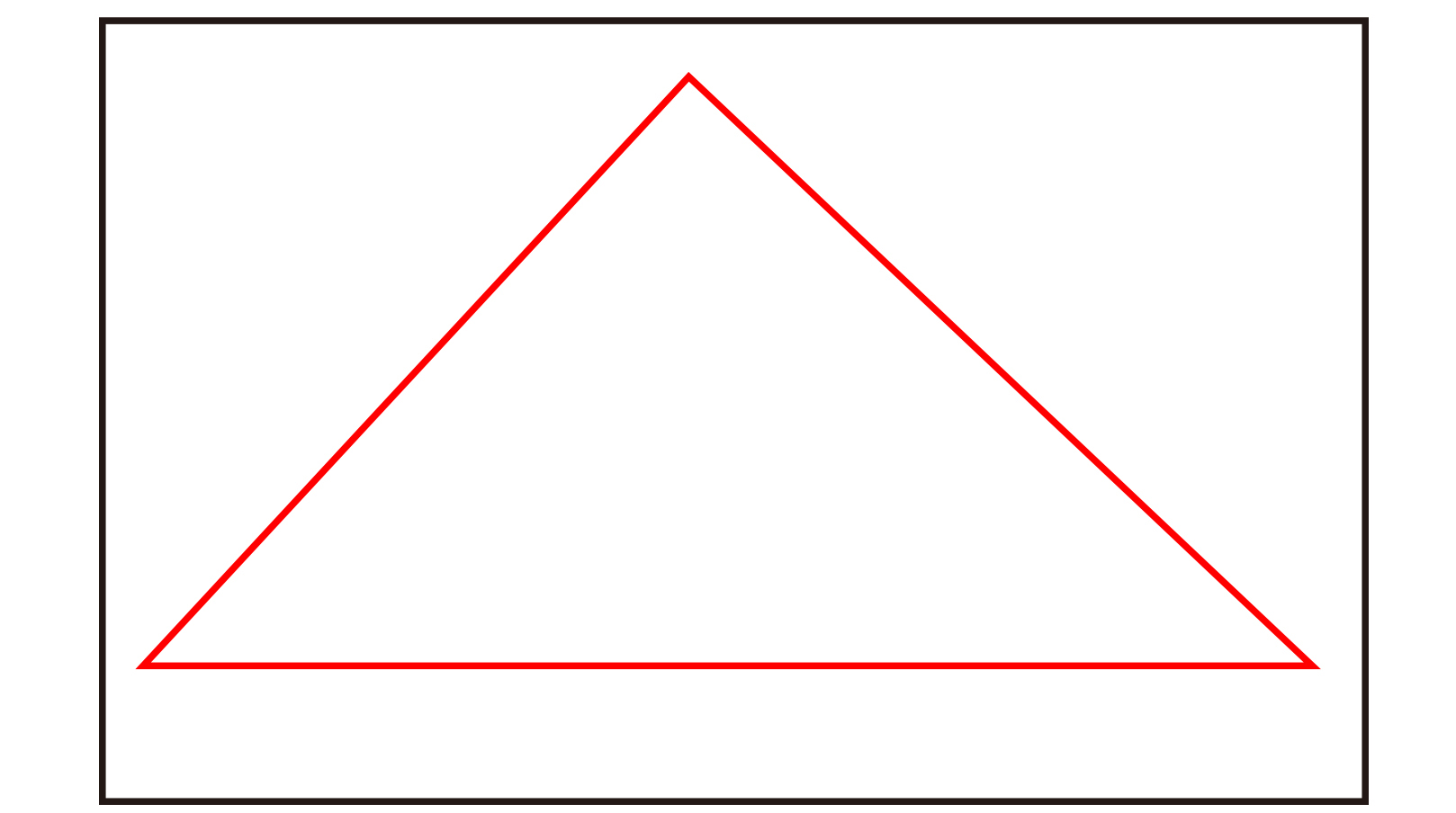
三角構図
三角構図も使いやすい構図で、安定感とまとまりが生まれます。
三角に限らず、四角、ハート形、星型、いろいろな形に合わせてイラストを配置すると、その「形」が演出やメッセージにもなります。
人はものを見る時、細かな部分よりも、まずは全体の形でとらえて理解しようとします。
逆に言うと、細かい部分が少々良くなくても、「形」で伝えることが出来るのです。
これは結構重要なポイントなので、覚えておくといいでしょう。
ちょっと別の話になりますが、人物のイラストを全部真っ黒に塗り潰したときに「シルエット」としてどう見えるか、ということを意識すると、イラストにパワーがついてきます。
○ 僕の作品例を紹介します。
「レストランで食事するカップルとウェイターのイラスト」
三角形を忠実に意識したイラストです。
安定感、バランスの良さが特徴で、ぱっと見の印象もまとまりよく、すっきりと見えるのではないでしょうか。
あと二つ、代表的な構図を紹介します
放射構図
囲み構図
「放射構図」は、放射する線上を意識してイラストを配置するやり方です。
漫画の集中線なども、放射の形で視線を誘導する構図です。
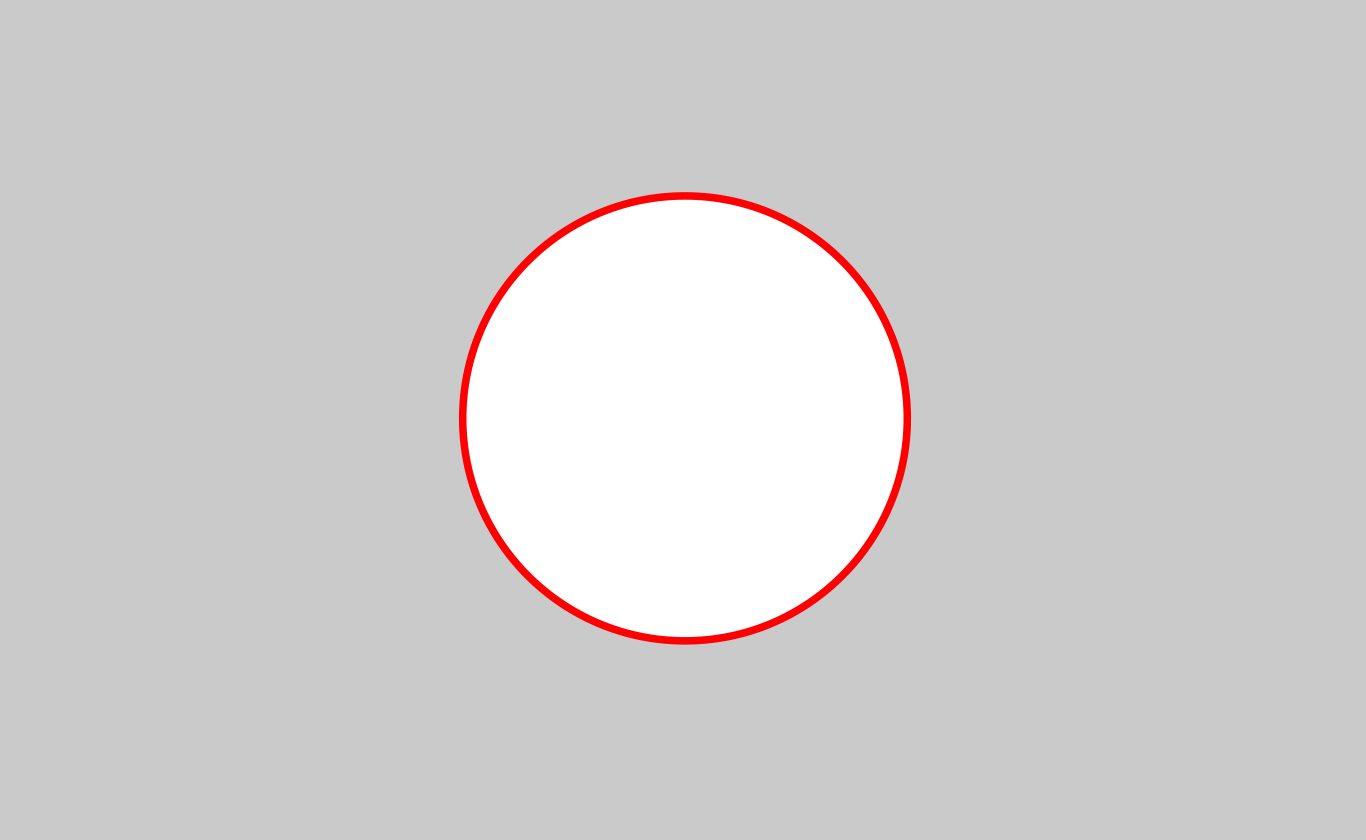
「囲み構図」は「日の丸構図」に似ていますが、あえて呼び方を分けています。
中心の円にイラストを起き、周囲を塗りつぶすと、面白い演出になります。
中心は円でなくてもよく、ポイントは「囲む」というところです。
たとえば円ではなく、鍵穴の形だったら?
ハートや星、三日月の形だったら?
目の形だったら?
よく使われる構図なので、いろいろなケースがすぐ思い浮かぶんじゃないでしょうか。
いろいろな形の「囲み構図」を考えてみるのも、新しいイラストのアイデアにつながります。
以上、代表的な構図の紹介でした
いかがだったでしょうか?
普段意識していなくても、写真やデザイン、絵画には、共通してこの構図の考え方が使われています。
構図に縛られる必要はないですが、とりあえず基本として踏まえておくと、イラストの見せ方がぐっと良くなってきます。
もちろん、基本は基本なので、そこから自由に逸脱していくのもぜんぜんアリです。
むしろ、狙いをもって基本をはみ出せるようになると、もっと面白いものが出来てくるだろうと思います。
今まであまり構図を意識したことがなかった人は、ぜひ試してみてください。
レイヤー分けが出来る「Photoshop」などでデジタル制作している人はとくに、一つの作品を描いたら、様々な構図でバリエーションを作ってみると面白いと思います。
それではまた。
イラストレーターAkihisaSawada
イラスト制作のお問い合わせ・ご依頼
お仕事のご依頼・お問い合わせはメールフォーム、またはお電話により受付ています。
お気軽にお問い合わせください。