「色相・彩度」イラストの色を調整する/Photoshop(イラストの描き方)
「色相・彩度」のメニューだけで、色を変更することができます。
こんにちは。イラストレーターのAkihisaです。
Photoshopには、色を調整するツールが豊富に揃っています。
今回使うののは「色相・彩度」のメニューで、イラストの一部の色だけを変えてみます。
写真編集に使う機能は、すべてイラスト制作にも共通して使えます。
自分で色を選ぶだけでなく、色調補正で調整をしてみると、思わぬ効果が生まれます。
全体の色合いを見ながら調整する
イラストの色をひとつずつ塗り直すのではなく、「色相・彩度」を使って、全体の色合い、または一部の色を選択してスライダーを動かすことによって色を変換していきます。
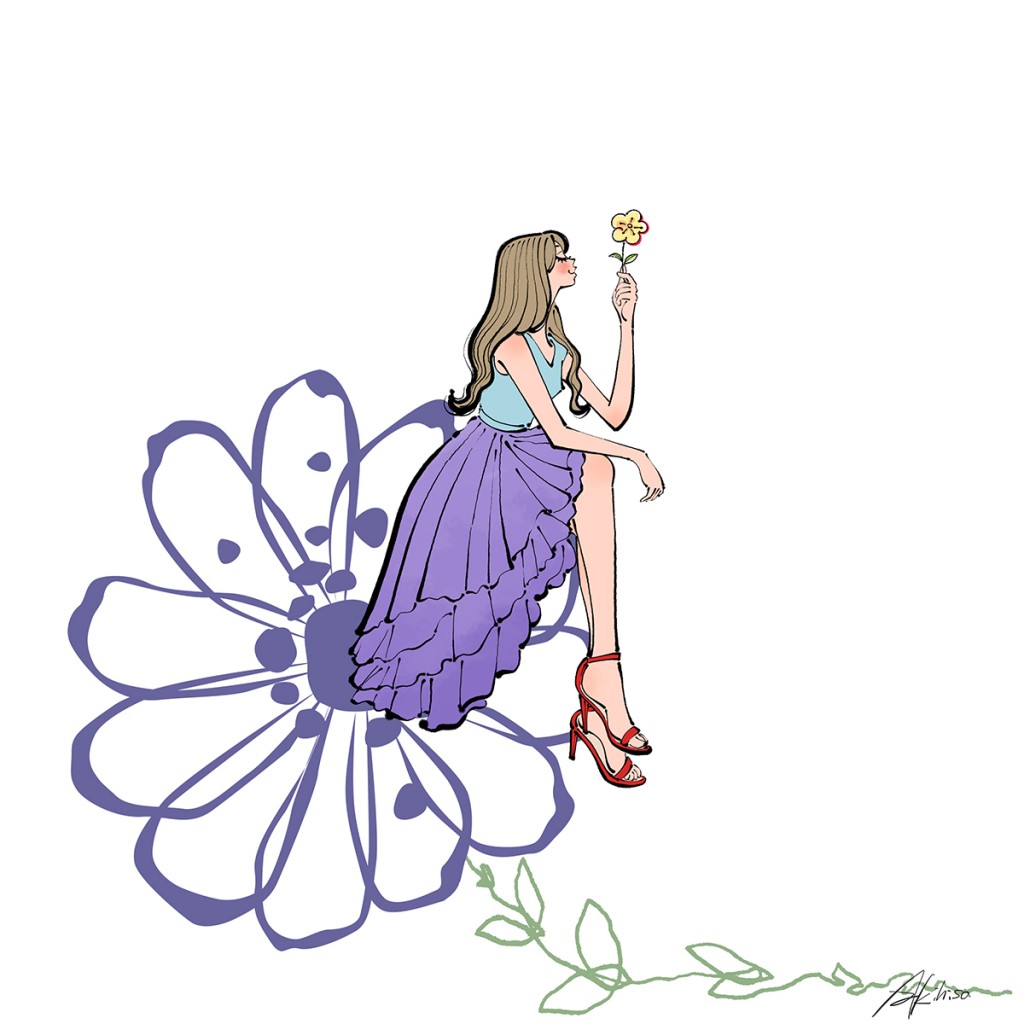
サンプルとして僕の作品、下のイラストを使います。
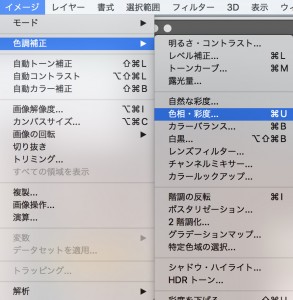
・色相・彩度のメニューはここです。
イメージ > 色調補正 > 色相・彩度
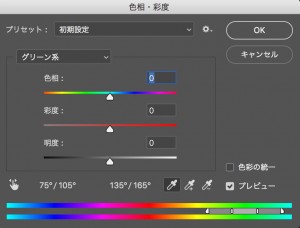
選択すると、下の画面があらわれます。
3つのスライダーがあります。
特定の色だけを変える
今回はイラストの中の一部の色だけを鮮やかにする、色を変える、方法です。
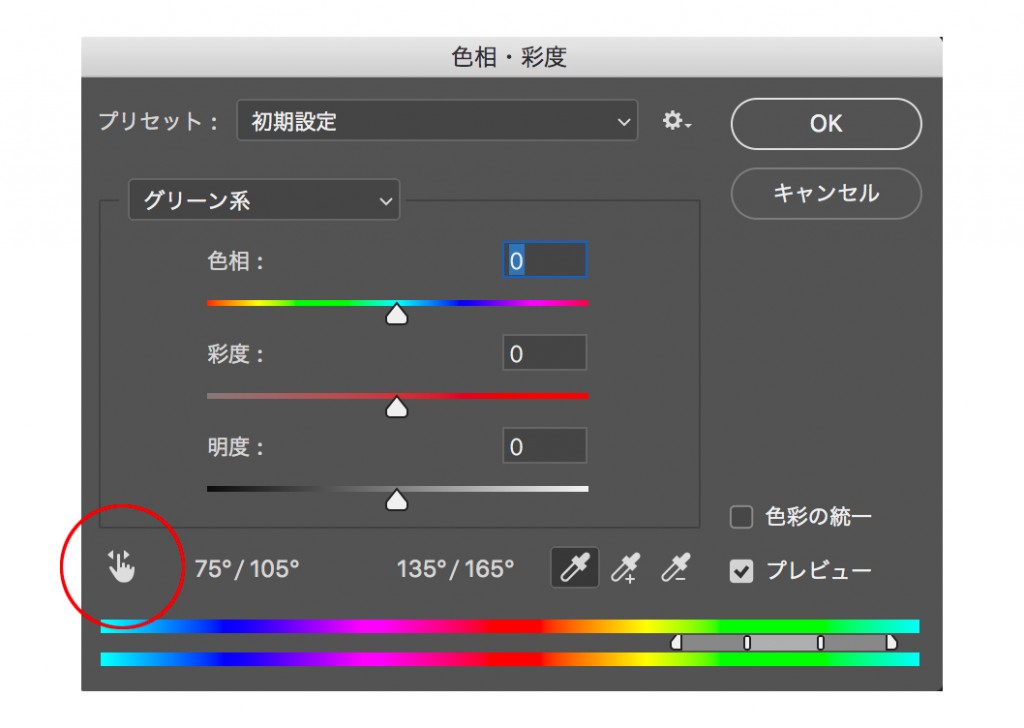
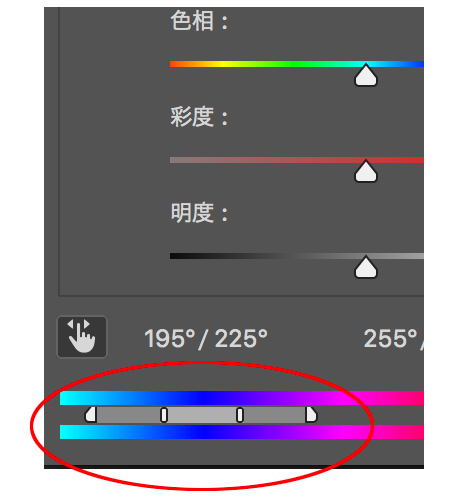
左下、赤い丸で囲んだ部分、手のマークのボタンがありますね。これを押して、マウスを画像の方に動かすと、スポイトのマークになっているのがわかります。
このスポイトで、画像の調整したい色の箇所をクリック。今回はスカートの紫色のところを選択し、
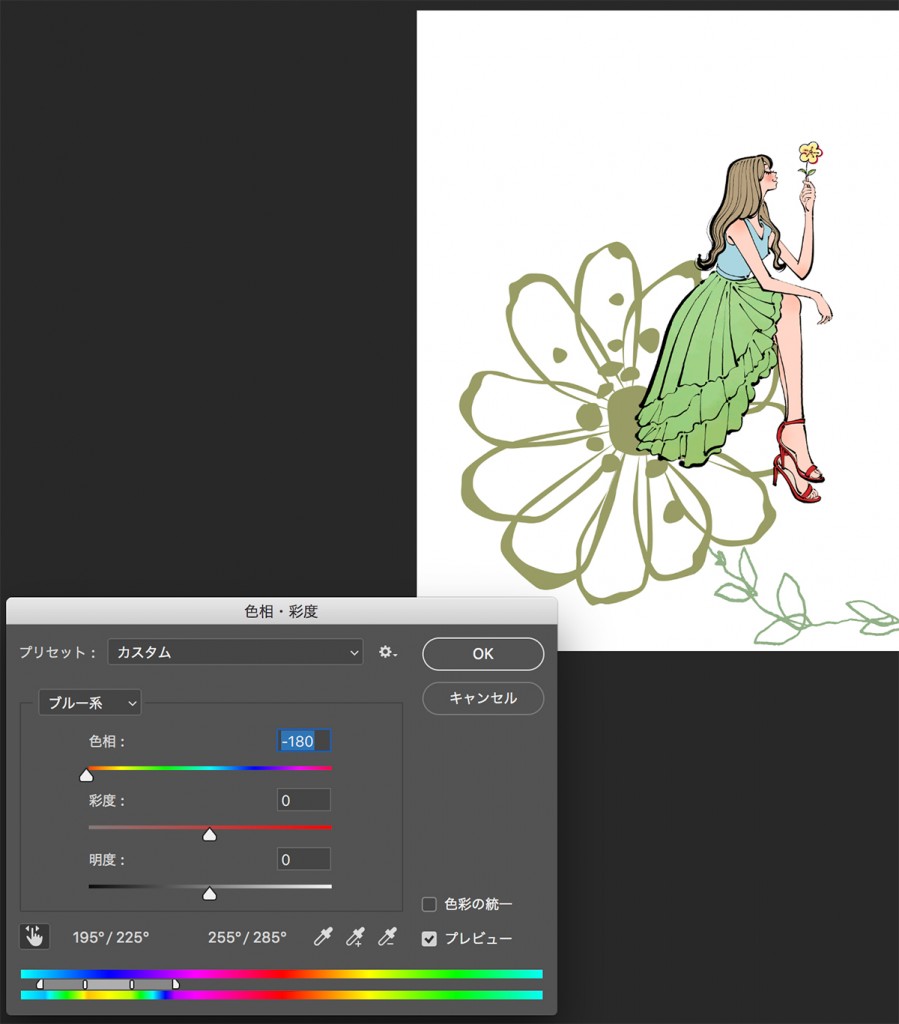
「色相」のスライダーを一番左まで降ってみると、こんな色に変わります。
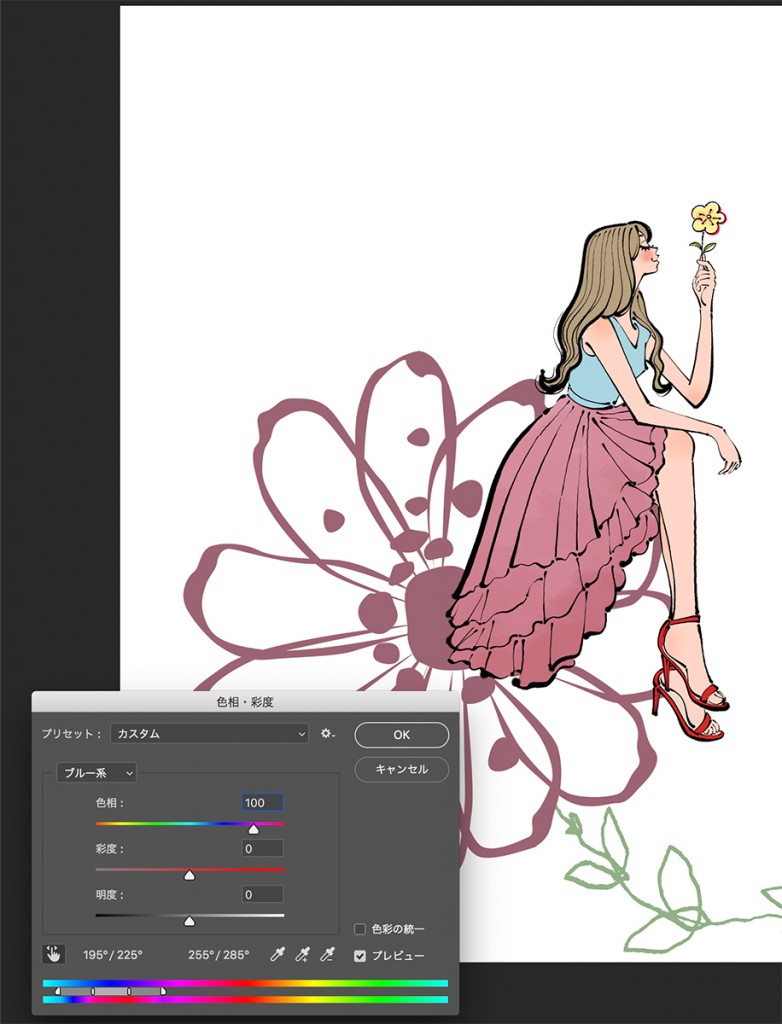
「色相」のスライダーを、右に”100”動かしてみると、こんな色になりました。
いかがでしょうか?
今回は「色相」を動かしましたが、「彩度」、「明度」、それぞれ左右に動かしてみてください。
実際に触ってみるのが早いと思います。
なお今回、スカートの基本色の部分を選んだことで、同系色の花の部分まで一緒に選択されましたが、指定の色の範囲をもっとせばめたい時には、スポイトのマークのした、上下2段の虹色のバーについている4つのツマミの幅を狭くしていきます。
ちなみに、「色相・彩度」はレイヤーごとに色を変換します。
特定の色を選択するスポイトも、レイヤーごとに行われます。
より厳密に変換したい場合は、目的の色をーー今回で言えば、スカートの色だけを、別レイヤーで描いておけば、その色だけを変えることが出来ます。
※「色相・彩度」のメニューへのショートカットは、Macのキーボード「command」+「u」、Windowsのキーボード「Control 」+「u」です。
このショートカットは、覚えておくととても便利です。
それではまた。
イラストレーターAkihisaSawada
イラストレーターAkihisaSawadaの「恋するLINEスタンプ」発売中です
→ お仕事のご依頼はこちらからお願いします
【Pick up記事】
イラストレーターAkihisaSawadaのSNS
フォローしませんか?